This project focuses on a set studio text – ‘Applying Lessons of the Future Today’, an academic piece of content of an article by Jon Wozencroft in which Jon examines and analyses the way in which the excitement and progression of technology blind us and could potentially cause our downfall through and scientific and technological dictatorship. Throughout the article, Wozencroft references Aldous Huxley and George Orwell and their novels Nineteen eighty-Four, respectively.

Although I have not read the novels, upon some quick research of both, I felt most interested and curious regarding Huxelys theories in Brave New World. In a Dystopian world, in order for the ruling society and regime to keep control and stability, people are given a drug called Soma, that makes them happy, content, calm and the feeling that all is wonderful and perfect. In this world, people have been conditioned to feel and think since birth, by the regime. They believe this life is freedom even though, they dont have the knowledge of what freedom is. They are therefore isolated; imprisoned by this drug.


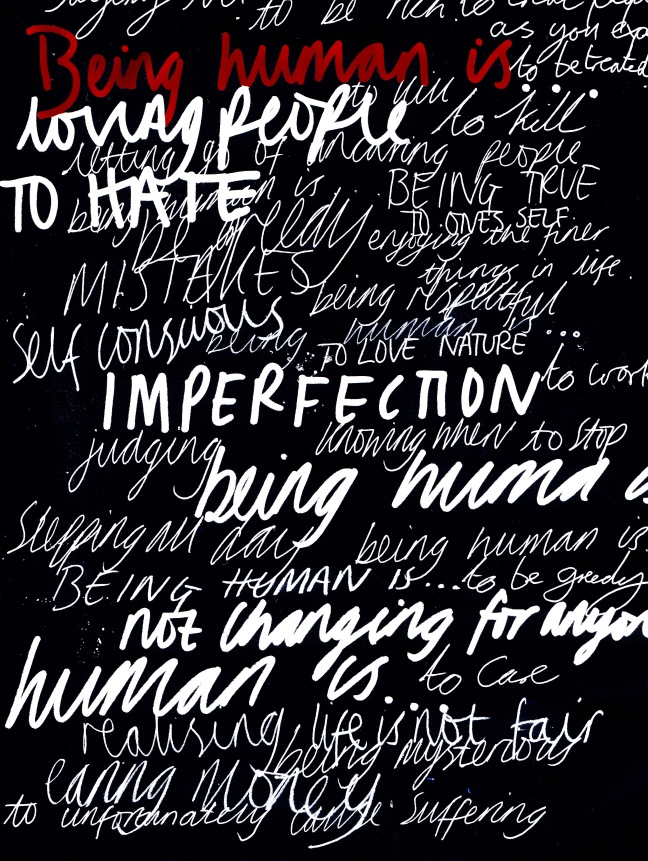
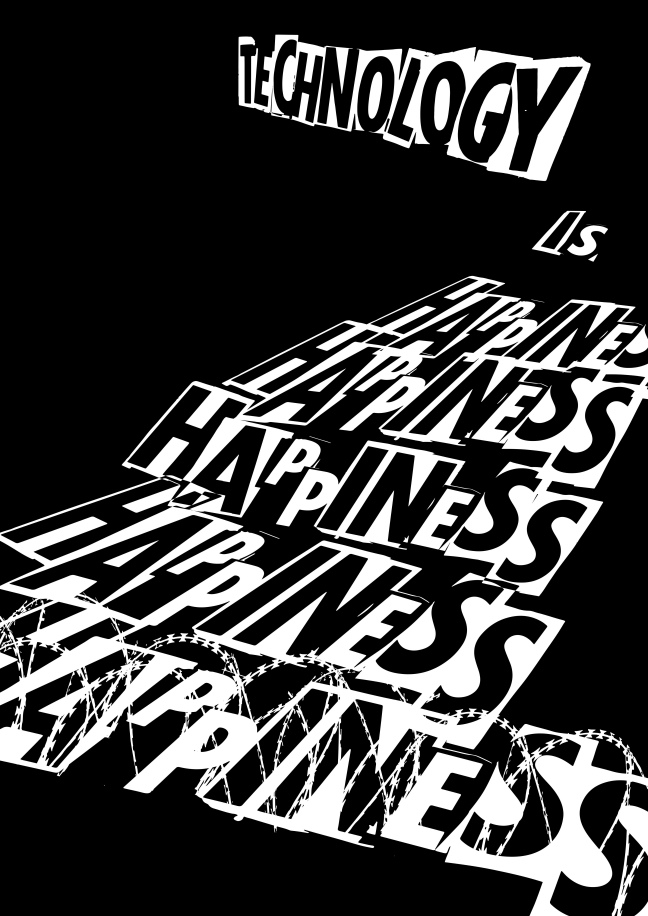
I decided to explore and experiment with the novel, ‘Brave New World’ intial starting point. Choosing words and slogans from the novel and adapting them to form my own, I started to produce collages by cutting out letterforms from newspaper and rearranging them all individually to create phrases and slogans. It felt appropriate for one to use newspapers as this medium has been a means to promote ideas and knowledge since the invention fo the printing press, and as a way to control society.
By using pills and tablets from vitamin containers, I was able to create photograms of these pills. The natural roundness of the pills created bold circular shapes on the photographic paper when exposed to light. Experimenting with the dispostion of the pills, I was able to create words and phrases whereby, (rather tediously) arranging the pills into letterforms on the paper and then exposing to light.

Although similar results could possibly be obtained using digital software, producing the imagery via this photographic process is for me, undoubtedly, far more interesting. The results from these photograms soemtimes show different amounts of shadow from the pills surface depending on the aperture and time of exposure. This creates dynamic and varying results.
As with most work, I scanned these experiments so I could develop them further digitally. Similar to Brave New World , I wanted to develop the themes of technology. Like Soma, technology can (and is) be used for control, balance and totalitarian means. I wished to highlight and communicate how this great abundance of technology (television, computers, the internet, smart phones) is gradually decaying the human mind and society. Technology is freedom and has provided our world with incredible oppurtunities . However, like the drug Soma, it has almost become a false reality. Society feels happy and content with this abundance and at the same time, are platforms for various media to exploit.
I feel that I have not explored all possible ideas and development for this projects due to time restrictions ( preparding for assessment submissions) and therefore, one could potenitally return to this project as a continuation within my final year of university.






For the final outcomes, I was unable to print them all at the full scale of A2 and A1 due to high costs. Therefore, the posters I did print are of a smaller scale than what they would be in reality.
To demonstrate this, I took photographs of the university in areas which could accomodate posters of a large format. By using Adobe Photoshop, my designs were then digitally edited into these photographs.